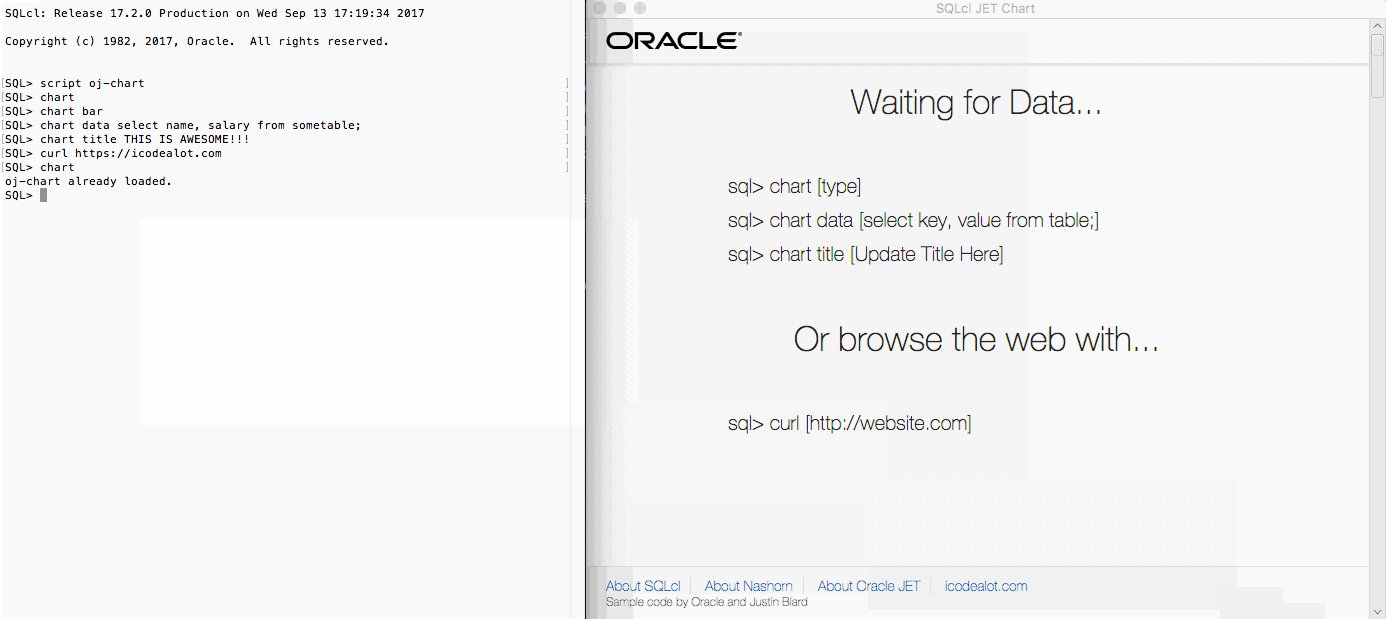
I will share a detailed writeup for this but in the meantime I wanted to share an example of the capabilities that Nashorn brings to the table with SQLcl as a front end. This is a work in progress SQLcl command I'm building as a proof of concept.

Thanks to Jim Laskey for blogging the sample code that got me started.
var Scene = Java.type("javafx.scene.Scene");
var WebView = Java.type("javafx.scene.web.WebView");
var url = "https://icodealot.com";
var web = new WebView();
web.engine.load(url);
$STAGE.title = url;
$STAGE.scene = new Scene(web, 800, 600);
$STAGE.show();
This sample code is setup to run from the jjs command-line utility that comes with Java 1.8+. This is an interactive Nashorn scripting environment that you can use to run JavaScript code such as the above snippet.
The above JavaScript code is directionally correct but no spoilers here. There are many differences between scripting this in SQLcl vs. using jjs. You would run it on jjs with a command such as:
jjs -fx -scripting example.js
- -fx tells
jjsto load the script as a JavaFX application - -scripting tells
jjsto enable shell scripting features
You can read more about jjs here.
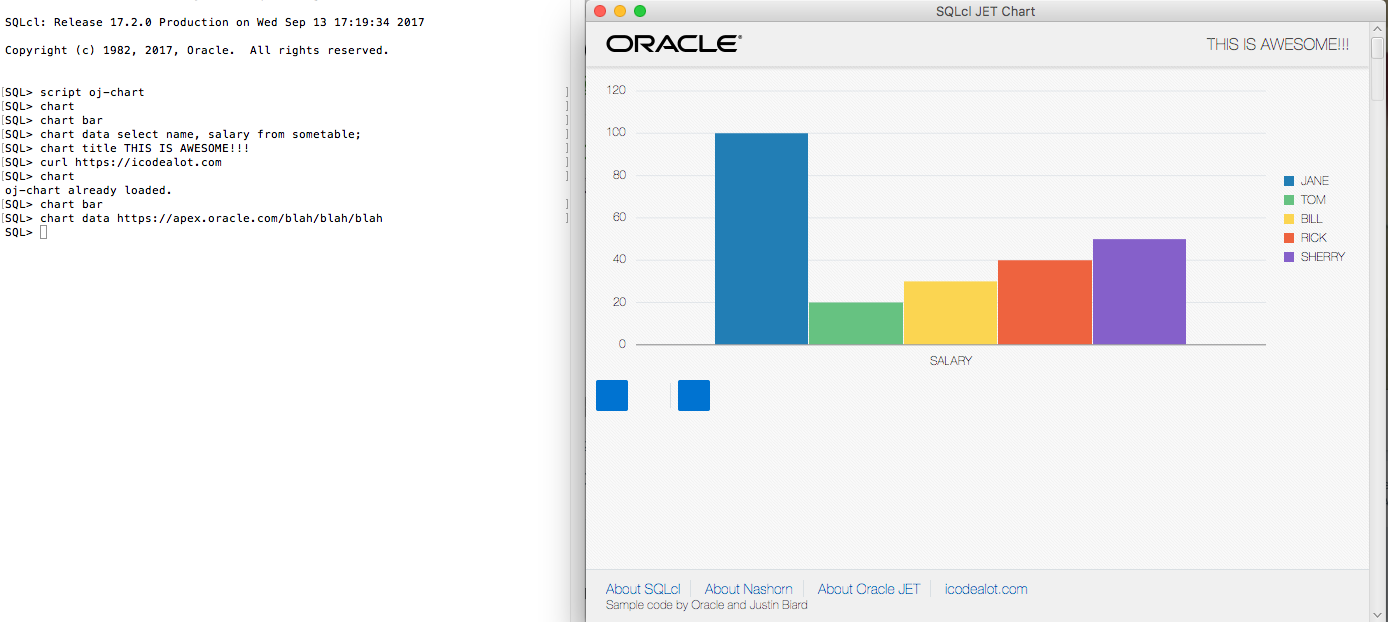
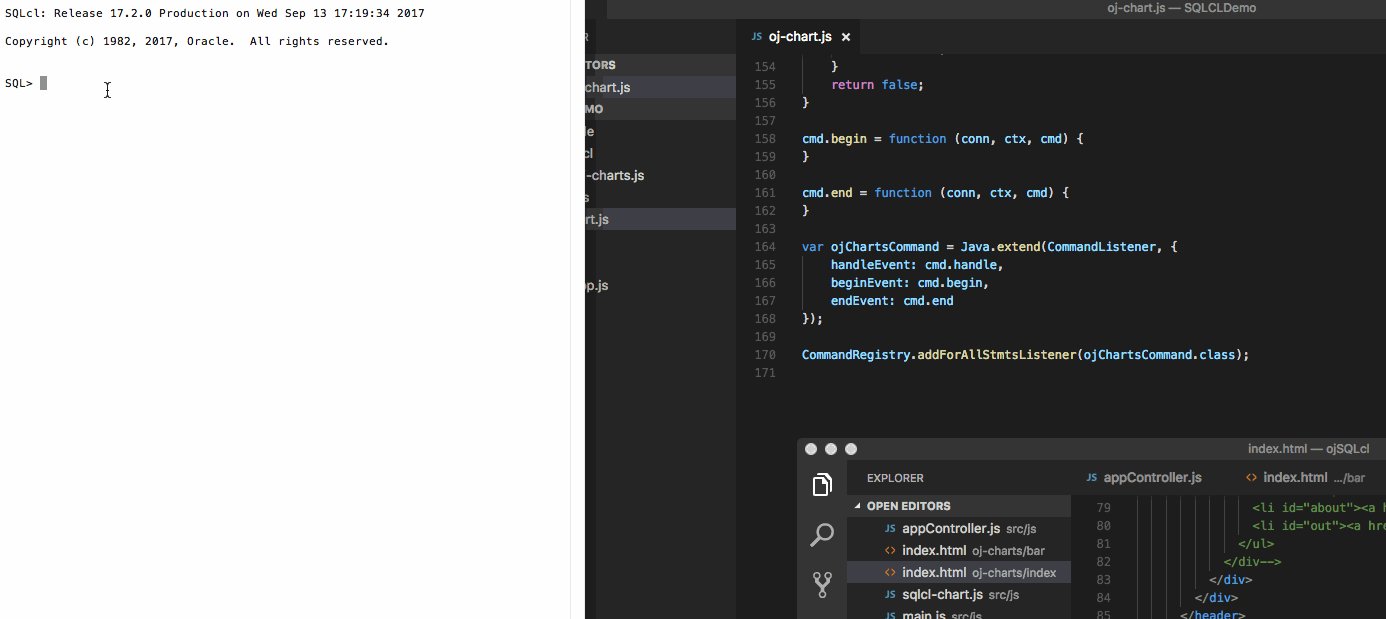
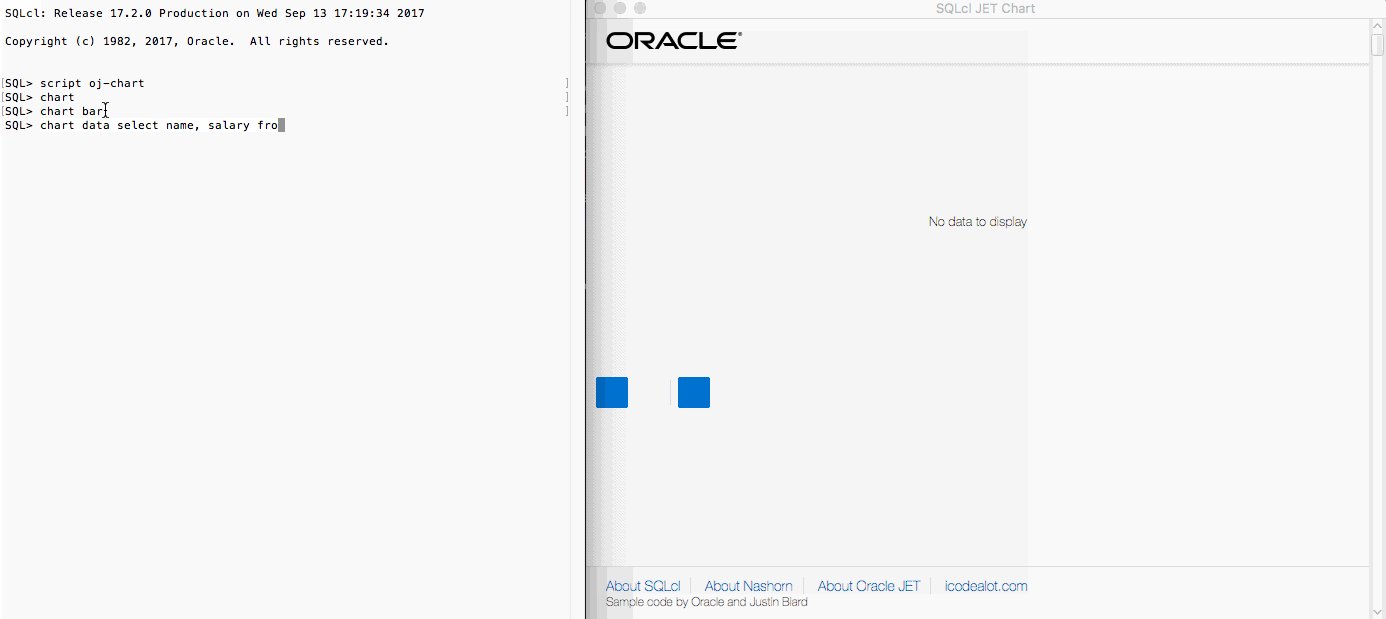
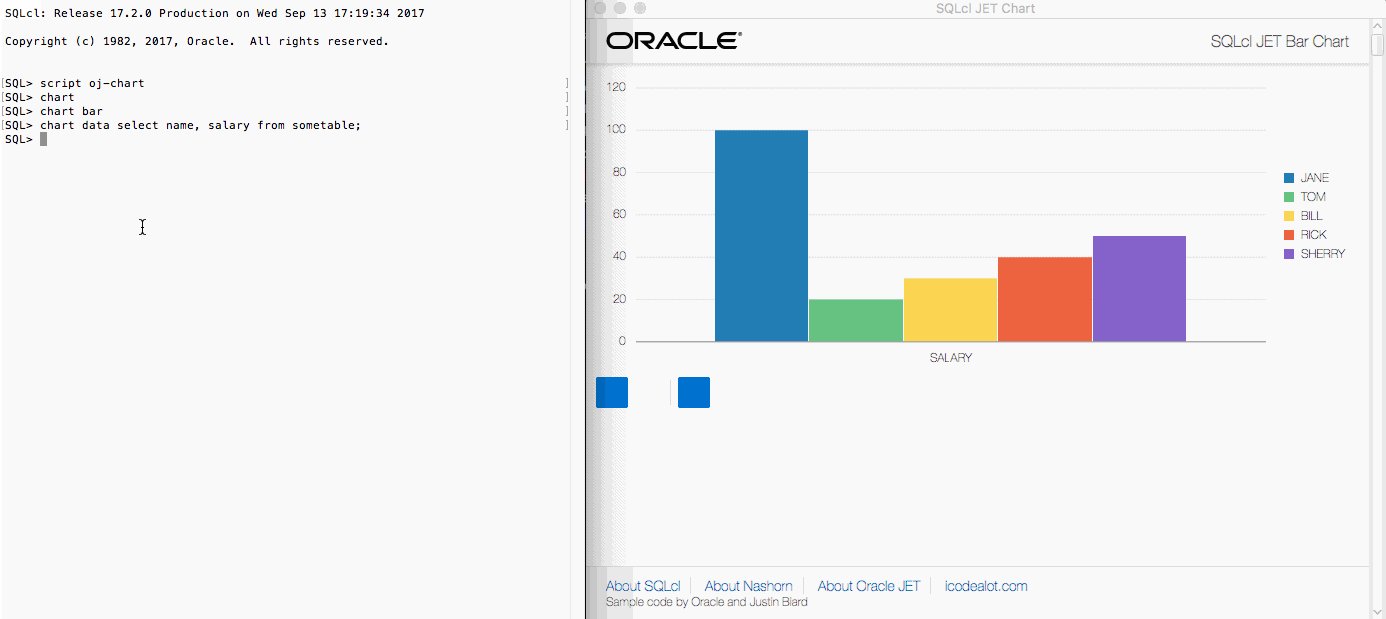
The solution I'm working on uses Oracle SQLcl, Nashorn (for scripting), Oracle JET for the HTML templates and charts. I am still working on the code to pull data from SQL queries against the Oracle database and Oracle REST Data Services (ORDS).
More to come!